<head>*</head>













<head>*</head> — Kopfbereich des Dokumentes
Das <head> - Element bezeichnet den Kopfteil einer HTML Datei. Diverse Dinge wie z.B. der Seitentitel finden dort ihren Platz. Außerdem findet man häufig Verweise zu externen CSS-Dateien (Style-Dateien) oder auch verschiedene Javascript Anweisungen.
Suchmaschinenrelevanz
Der Kopf einer HTML Seite ist für eine Suchmaschinen das wichtigste überhaupt. In ihm werden die wichtigsten Informationen der Seite erwähnt. Es ist von daher für den Entwickler der Seite von höchster Priorität, nur die wichtigsten Schlüsselwörter im HEAD unterzubringen. Wie diese wichtigen Schlüsselwörter im HEAD untergebracht werden müssen, erfahren Sie unter den folgenden Links: <title> , <meta>
Syntax:
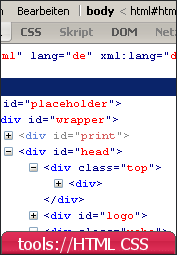
Beispiel:
| Attribut | Wert | Beschreibung |
|---|---|---|
profile="[1]"













|
[1]:
URI
|
Definiert ein Verzeichnis für Meta-Informationen als URI. |
dir="[1]"













|
[1]:
ltr | rtl
|
Spezifiziert die Richtung des Textes. Mögliche Werte sind: LTR: Left-to-right text - RTL: Right-to-left text. |
lang="[1]"













|
[1]:
Wert
|
Gibt die Sprache der Attributwerte eines Elements und des Textinhalts an. Der Standard-Wert des Attributes ist vom Browser abhängig. |
Support
FAQ Suche

Fachbeitrag: Hilfreiche Tools zur Webentwicklung
- HTML validieren, CSS prüfen
- Entwicklertools für Browser
- Hilfe zur Website-Optimierung