Microformat hCalendar
Beim zweiten genannten Mikroformat handelt es sich um: hCalendar. Dieses wird zur Definition von Veranstaltungen, Terminen, etc. auf Websites verwendet.
hCalendar-Einleitung
Da alle Mikroformate im Grunde gleich aufgebaut sind, ähnelt das hCalendar-Format, dem hCard-Format sehr. Eingeleitet wird es mit einem HTML-Element der Styleklasse "vevent":
<div class="vevent">...</div>
hCalendar-Detailinformationen
Die eigentlichen Veranstaltungsinformationen zu einer Veranstaltung werden innerhalb des vevent-Blockes angegeben. Dazu stehen folgende Informationsklassen zur Verfügung:
- dtstart: Wann beginnt das entsprechende Event?
- dtend: Wann ist endet das Event?
- summary: Was ist Thema des Events?
- location: Wo findet es statt?
- description: Platz für eine Beschreibung des Events.
- url: Eventuelle URL einer dazugehörigen Webseite.
Die Angaben zum Start und Ende der Veranstaltung müssen entweder ein gültiges, standardisiertes Zeitpunktformat enthalten oder die korrekte, maschinenlesbare Zeitangabe wird innerhalb des "title"-Attributes angegeben und das dtstart- bzw. dtend-Element enthält eine umgangssprachliche Angabe:
<div class="vevent">
<abbr class="dtstart" title="2007-08-31T10:00:00">31. August 2007, 10:00 Uhr (Buffetteröffnung ab 9:30 Uhr)</abbr>
<abbr class="dtend" title="2007-08-31T12:00:00">bis gegen 12:00 Uhr</abbr>
</div>
Format der Zeitangaben: [Jahr]-[Monat]-[Tag]T[Stunde]:[Minute]:[Sekunde][Zeitzonenangabe]
Beispiele:
- 1989-11-09T21:52:00 - 9. November 1989, 21:52 Uhr
- 20000325T063000 - 25. März 2000, 6:30 Uhr
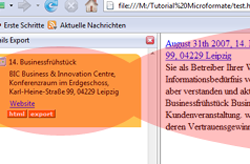
Beispiel
Eine fertige Eventinformationsseite im Mikroformat könnte also z.B. so aussehen:
Support
- FAQ
- Befehlsreferenz
- Akademie
- Downloads
- Tipps und Tricks
- Tutorials
- Einsteiger
- Fortgeschrittene
- Verschachteln
- Bedingungen definieren
- Suche
- Kontaktformular
- HTML-Dateien erzeugen
- Google Sitemap
- Mehrsprachige Webseiten
- Webvorschau anpassen
- Flashvideo
- PayPal Integration
- Integration Mikroformate
- WebSlices in eine Webseite einbauen
- Variablen an VIO.Matrix ├╝bergeben
- Der Formulargenerator
- Canonical Links erzeugen
- Experten
- f├╝r Redakteure
- Dokumentationen
- Tutorials f├╝r Redakteure
- Updates
- Fernwartung
- History
FAQ Suche