Microformat hResume
Das Mikroformat hResume ist eines der beliebtesten Formate. Es wird sehr h├Ąufig eingesetzt, um bspw. Lebensl├Ąufe oder die Geschichte eines Unternehmens als solche zu kennzeichnen. Browser und Suchmaschinen k├Ânnen daraus Informationen zu Personen, Unternehmen, Veranstaltungen, Empfehlungen und weiteres gewinnen.
hResume-Einleitung
Wie alle anderen Microformate auch, wird das hResume-Microformat innerhalb eines HTML-Block- oder Inlineelementes gekapselt und mit einer spezifischen Styleklasse gekennzeichnet: "hresume".
<div class="hresume">...</div>
hResume-Strukturierung
Innerhalb des hResume-Blocks k├Ânnen beliebige andere Microformate angeordnet werden. Oft werden diese auf Grund der Menge gruppiert:
<div class="hresume">
<div class="vcard">..</div>
<div class="vevent">..</div>
<div class="vcard">..</div>
</div>
Der Browser hebt die Microformate in der jeweils vorgegebenen Strukturierung und Reihenfolge an.
hResume-Beispiel
Das Ganze sieht auf den ersten Schlag sicher etwas verwirrend aus. Sie werden aber bei genauerem Hinsehen feststellen, dass es das Selbe ist, wie bei den anderen Mikroformaten. Meistens wird ein Format eingeleitet, bestimmte Informationen werden einzeln gruppiert und dann wird das jeweilige Format wieder geschlossen. Ganz am Anfang steht wie bereits beschrieben, die class hResume.
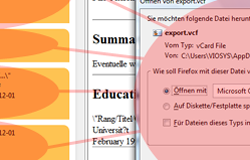
Links von hier finden Sie eine kleine Bilddokumentation, in welcher beschrieben wird, wie Sie testen k├Ânnen, ob alles geklappt hat. Einfach auf das entsprechende Bild klicken um es zu vergr├Â├čern.
Support
- FAQ
- Befehlsreferenz
- Akademie
- Downloads
- Tipps und Tricks
- Tutorials
- Einsteiger
- Fortgeschrittene
- Verschachteln
- Bedingungen definieren
- Suche
- Kontaktformular
- HTML-Dateien erzeugen
- Google Sitemap
- Mehrsprachige Webseiten
- Webvorschau anpassen
- Flashvideo
- PayPal Integration
- Integration Mikroformate
- WebSlices in eine Webseite einbauen
- Variablen an VIO.Matrix ├╝bergeben
- Der Formulargenerator
- Canonical Links erzeugen
- Experten
- f├╝r Redakteure
- Dokumentationen
- Tutorials f├╝r Redakteure
- Updates
- Fernwartung
- History
FAQ Suche

Fachbeiträge zur Website- erstellung
Tipps & Tricks * Trends * Hilfen * Unterlagen * KnowHow * Vorlagen * Downloads * Neues