Der Link-Editor

Der VIO.Matrix Link-Editor
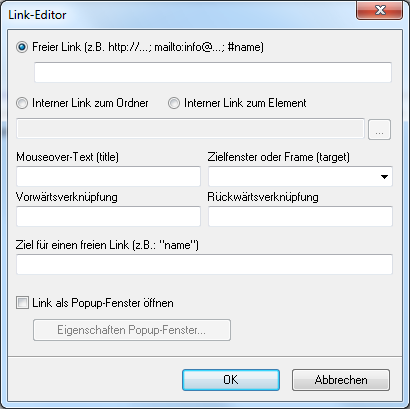
Sie sehen nun nebenstehenden Link-Editor. Dieser bietet Ihnen die Eingangs genannten Möglichkeiten um einen Link zu setzen. Die folgende Tabelle soll die einzelnen Felder genauer beschreiben.
Hinweis: tragen Sie in die unten genannten Felder nur das ein was hier beschrieben wird. Sobald Sie in einem der Felder etwas anderes eintragen kann es passieren, dass der Link nicht verwendet werden kann.
Feld | Funktion |
|---|---|
Freier Link | Hier kann ein beliebiger Link direkt eingefügt werden. Es darf sich nicht um projektinterne Links handeln. Wenn es um einen Link zu einer anderen Webseite geht, muss dieser mit "http://" beginnen (Beispiel: http://www.viomatrix.de) Wenn es um einen Link zu einer E-Mail-Adresse geht, muss diese mit "mailto:" angegeben werden (Beispiel: mailto:info@viosys.de) Wenn es um einen Link zu einem Anker geht, muss dieser mit einer "#" beginnen (Beispiel: #ankername) |
Interner Link zum Ordner | Ist dieses Feld angehakt, kann über das Auswahlfeld darunter ein beliebiger Ordner aus der Projektstruktur als Linkziel ausgewählt werden. VIO.Matrix prüft bei der Ausgabe des Textes in der Webseite selber, ob der Zielordner bei der Ausgabe noch erreichbar ist. Sollte er unsichtbar oder gelöscht sein, würde der Link nicht ausgegeben werden. |
Interner Link zum Element | Analog wie Link zum Ordner kann man hier einen Link auf ein Element definieren. Es gelten die selben Regeln. |
Mouseover-Text (title) | Hier kann eine optionale Linkbeschreibung angegeben werden. Diese ist nur notwendig, wenn man aus Suchmaschinensicht den Link genauer beschreiben möchte. Die meisten Browser stellen so eingefügte Texte als Mouseover-Texte dar, was auch für Besucher nützliche weiterführende Informationen bieten kann. |
Zielfenster oder Frame (target) | Hier kann man optional eine der in Schritt 2 genannten Möglichkeiten auswählen. Dazu zählen:
Bis auf die erste dieser Möglichkeiten sollte man heute jede der Möglichkeiten ignorieren, da sie nicht mehr Anwendung finden. |
Vorwärtsverknüpfung
| Hier kann optional angegeben werden, ob es sich bei der verlinkten Seite um eine weiterführende Information handelt. Diese Angabe ist einzig für Suchmaschinen relevant und wird oft auch für die Nutzung von speziellen, projektspezifischen Animationen "missbraucht". |
Rückwärtsverknüpfung
| Hier kann optional angegeben werden, ob es sich bei der verlinkten Seite um eine grundlegende Information handelt auf die sich die Inhalte der aktuellen Seite aufbauen. Diese Angabe ist einzig für Suchmaschinen relevant. |
Ziel für einen freien Link (z.B. "name") | Hier kann optional angegeben werden, dass der Link als Anker dienen soll. Wenn man diese Angabe vornimmt kann man an anderer Stelle wiederum bei einem zweiten Link ein Ankerziel (siehe Freier Link) angeben. Klickt ein Besucher auf den Link mit dem Ankerziel wird der Browser an die Stelle scrollen an der sich das Ziel für einen freien Link befindet. |
Link als Popup-Fenster öffnen | Wenn dieses Häkchen angehakt ist, dann kann man über den Button "Eigenschaften Popup-Fenster" definieren wie das Popup-Fenster aussehen soll (Maße, Position). Wie in Schritt 2 beschrieben, sollte man diese Möglichkeit heute nicht mehr verwenden, da die meisten Browser diese unterdrücken. |
Support
FAQ Suche