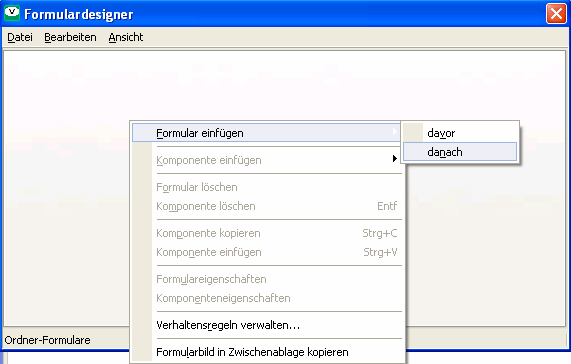
Formular anlegen

- Klicken Sie mit der rechten Maustaste auf die große Fläche des Fensters
- wählen Sie in dem aufklappenden Menü den Punkt "Formular einfügen"
- klicken Sie in dem daraufhin erscheinenden Untermenü den Punkt "danach" aus
- geben Sie in dem daraufhin erscheinenden Eigenschaften-Fenster dem Formular den Namen "Ordner"
Support
- FAQ
- Befehlsreferenz
- Akademie
- Dokumentationen
- Tutorials für Redakteure
- Updates
- Fernwartung
- History
FAQ Suche
Impressum |
Widerrufsrecht |
Nutzungsbedingungen |
Softwarelizenzbedingungen |
Datenschutz |
Rechte |
Kontakt |
Business-Frühstücke |
AGB |
 RSS | © VIOSYS AG 2006-2022
RSS | © VIOSYS AG 2006-2022

VIOSYS AG
Herr Michael Voigt
Karl-Heine-Straße 20
04229
Leipzig
Deutschland
0341 3552960
info@viosys.de