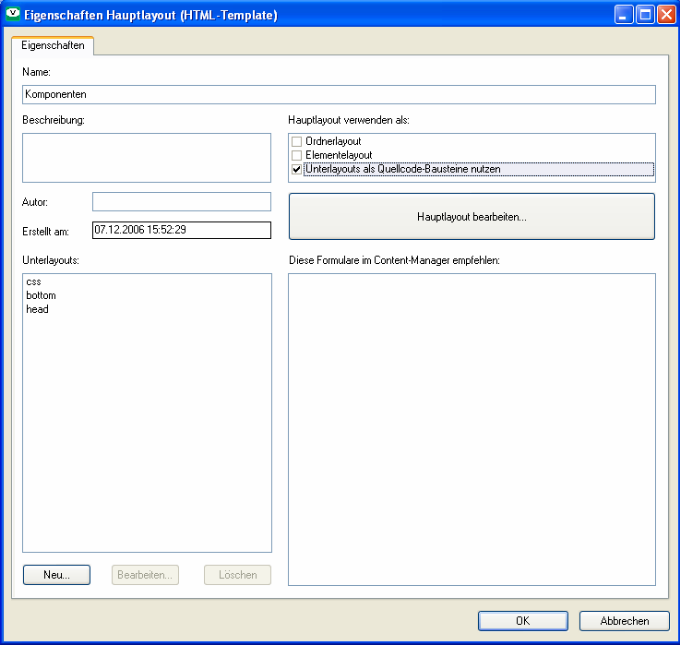
Hauptlayout konfigurieren

- Tragen Sie als Hauptlayoutnamen "Komponenten" ein
- setzten Sie bei "Hauptlayout verwenden als" einzig vor "Unterlayouts als Quellcode-Bausteine nutzen" ein Häkchen
- klicken Sie danach auf den Button "Neu" unten links um ein Unterlayout anzulegen
- geben Sie dem Unterlayout den Namen "head" (ohne Anführungszeichen in das Feld eingeben)
- den sich nun öffnenden Quellcode-Editor bitte wieder beenden, die Frage zur Speicherung mit "Ja" beantworten
- legen Sie auf die selbe Art und Weise die 2 weiteren Unterlayouts "bottom" und "css" an
Als Resultat müsste das Fenster für die Eigenschaften des Hauptlayouts Komponenten so erscheinen wie oben zu sehen.
Support
- FAQ
- Befehlsreferenz
- Akademie
- Dokumentationen
- Tutorials f├╝r Redakteure
- Updates
- Fernwartung
- History
FAQ Suche
Impressum |
Widerrufsrecht |
Nutzungsbedingungen |
Softwarelizenzbedingungen |
Datenschutz |
Rechte |
Kontakt |
Business-Fr├╝hst├╝cke |
AGB |
 RSS | © VIOSYS AG 2006-2022
RSS | © VIOSYS AG 2006-2022

VIOSYS AG
Herr Michael Voigt
Karl-Heine-Straße 20
04229
Leipzig
Deutschland
0341 3552960
info@viosys.de